如何正確使用<h1>標籤?

為什麼許多網站將標誌(logo)放在<h1>標籤中?
當
你瀏覽網站時,可能會注意到許多網站將它們的logo包含在<h1>標籤中,作為網頁的主標題。
乍看之下,似乎有些奇怪,因為<h1>標籤通常用來標示頁面最重要的標題。
但實際上,將logo置於<h1>標籤內有著許多優點,讓它成為一種常見的網頁設計做法。
這對網站的語義性、SEO、一致性和可訪問性有什麼好處呢?
-
1 語義化
增加網頁結構性: <h1>標籤本身就具有強烈的語意,表示這是頁面最重要的標題。 將網站的logo包含在<h1>標籤中是合適的,因為logo通常被視為網站的重要識別logo。 這有助於網站的結構更清晰,讓瀏覽者明確知道這是網頁的主要內容。
-
2 搜索引擎優化(SEO)
強調網頁主題: <h1>標籤是搜尋引擎爬蟲最先抓取的元素之一,將logo(通常包含網站名稱)放在<h1>標籤內,直接向搜尋引擎強調了這個網頁的主題。
提升排名: 搜尋引擎會根據<h1>標籤的內容來判斷網頁的相關性,如果<h1>標籤的內容與網頁內容高度相關,那麼這個網頁在搜尋結果中的排名就有可能提升。
-
3 可訪問性
方便螢幕閱讀器識別: 螢幕閱讀器會按照HTML結構來朗讀網頁內容。 將logo放在<h1>標籤內,可以讓螢幕閱讀器更準確地識別網站名稱, 這讓視力受損的使用者能夠更好的理解網頁的內容。 使用<h1>標籤包含logo可以改善網站的可訪問性,這是一個重要的可訪問性考慮因素。
-
4 一致性
易於識別:將logo包含在<h1>標籤中有助於保持網站的一致性。 不論訪問者位於網站的哪個頁面,都可以輕鬆識別出網站的主要標題。 這種一致性使網站更易於導航,提供了更好的用戶體驗。
統一管理: 可以通過CSS直接對所有<h1>標籤進行樣式設置,包括logo的字體、顏色、大小等,方便統一管理。
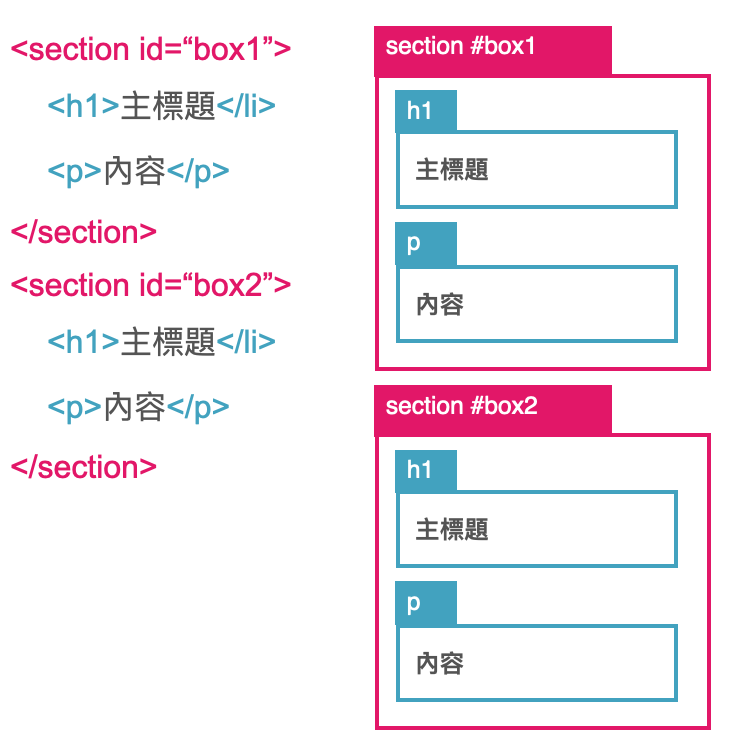
是否能重複使用<h1>標籤?
在HTML5中,<h1>標籤可以在網頁的不同區塊中使用一次,
而不再像從前,僅能在一個html網頁中僅能使用一次<h1>主標題。
然而,HTML5 對於標籤的使用更加靈活,不再像以前那樣嚴格限制。
HTML5引入了更多的語義元素,允許開發者在同一頁html的不同內容塊中使用一次<h1>,以更好的反映各個區塊的結構。
這種用法有助於提高網頁的語義性,並更準確的傳達網頁的內容結構,特別是對於長頁面或多個區塊的網頁。

為什麼可以重複使用<h1>標籤?
網頁結構更自由: HTML5 旨在讓網頁結構更符合實際需求,不再拘泥於嚴格的標籤層級。
語意化標籤: HTML5 強調語意化,也就是標籤的意義要與內容相符。只要<h1>標籤內的內容確實是當前區塊最重要的標題,重複使用並不會影響網頁的語意。語意化標籤: HTML5 強調語意化,也就是標籤的意義要與內容相符。只要<h1>標籤內的內容確實是當前區塊最重要的標題,重複使用並不會影響網頁的語意。
搜尋引擎演算法的進步: 現代搜尋引擎的演算法已經變得更加智能,它們能夠更好地理解網頁的內容,即使有多個<h1>標籤,也能夠準確地識別出每個 h1 的作用。
重複使用<h1>標籤的注意事項:
保持語意一致性: 雖然可以重複使用<h1>標籤,但每個<h1>標籤的內容應該確實是當前區塊最重要的標題。如果只是為了強調某個字詞而濫用<h1>標籤,反而會降低網頁的可讀性和 SEO 效果。
考慮網頁結構: 重複使用<h1>標籤時,要注意保持網頁的結構清晰。可以使用其他標籤(如 h2、h3)來輔助,建立一個合理的標題層級。
注意 SEO: 過度使用<h1>標籤可能會影響網頁的 SEO 效果。一般來說,一個頁面中只有一個<h1>標籤是最理想的,但如果有多個獨立的內容區塊,每個區塊都可以有一個<h1>標籤。
何時需要重複使用<h1>標籤?
長頁面: 對於很長的網頁,可以在不同的內容區塊中使用<h1>標籤,幫助用戶快速定位到想要查看的內容。
多個獨立的內容區塊: 如果一個頁面中有幾個完全獨立的內容區塊,每個區塊都可以有一個<h1>標籤。
動態內容: 對於動態生成的網頁,可能需要根據不同的數據來決定<h1>標籤的數量和位置。
雖然將logo包含在<h1>標籤中是一種常見的做法,但不是唯一的方法。 logo可以用<img>元素嵌套在<h1>標籤內部,也可以使用CSS樣式和佈局來實現。 選擇如何包含logo通常取決於設計和開發人員的偏好,以及網站的特定需求。 無論如何,確保你的網站在語義上和可訪問性上都是正確的。
HTML5 賦予了網頁設計師更大的自由度,可以根據實際需求來使用<h1>標籤。 只要合理地運用<h1>標籤,就能夠更好地提升網頁的可讀性和 SEO 效果。
總之,將logo包含在<h1>標籤中有助於提高網站的語義性、搜索引擎優化、一致性和可訪問性。 這種做法可以幫助你的網站更好的服務所有訪問者,提供更好的用戶體驗。