什麼是網頁切版?
田甜甜 | Aug.14,2024
什麼是網頁切版?簡單來說,就是將設計好的網頁視覺效果圖轉換成 HTML、CSS 及 JavaScript 程式碼, 在瀏覽器中真實呈現出來。 這個過程涉及將設計中的圖像、文字、按鈕等元素以程式碼形式實現,使它們在不同的瀏覽器和設備上保持一致的顯示效果。
比喻一下:
想像你有一張精美的畫作,想要將它裱框掛在牆上,讓大家欣賞。這個裱框的過程,就是網頁切版。
- 畫作:設計師所設計的網頁視覺稿。
- 裱框:將畫作用 HTML 與 CSS 這些工具,轉換成瀏覽器可以理解的格式。
- 牆壁:瀏覽器,也就是我們平常上網看到的窗口。
更詳細的說明:
- HTML:負責網頁的結構,像是標題、段落、圖片、表格等。
- CSS:負責網頁的樣式,像是字體、顏色、佈局、大小等。
切版的主要步驟:
-
1.準備設計稿
首先,需要有一份完整的設計稿,通常是由設計師使用工具如 Figma、Sketch 或 Adobe XD 製作。
-
2.分析結構
仔細查看設計稿,分析頁面的結構,確定哪些元素需要被轉換成 HTML 標籤,例如頁首、導航欄、主內容區域、頁腳等。
-
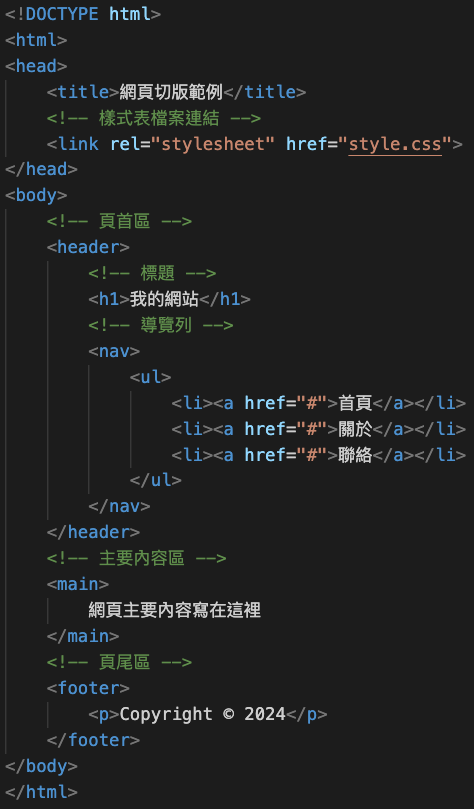
3.撰寫 HTML
根據分析的結構,用 HTML 標籤來編寫頁面的基本結構,將設計稿中的各個部分映射到對應的標籤中。
-
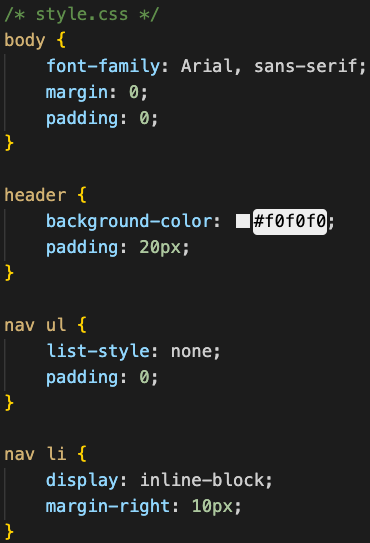
4.撰寫 CSS
利用 CSS 來實現設計稿中的樣式,包括字體、顏色、間距、佈局等,讓網頁的外觀與設計稿一致。
-
5.加入互動效果
若設計稿中有一些動態效果或互動功能,這時需要加入JavaScript來實現。
- HTML/CSS:這是切版的基礎語言,用來構建頁面結構和設置樣式。
- JavaScript:用來實現頁面上的動態效果和互動功能。
- CSS 預處理器:如 Sass 或 LESS,可以讓編寫 CSS 更加靈活和高效。
- 前端框架:CSS框架:如 Bootstrap 用於快速建立響應式佈局,或 Tailwind CSS 用於實現高度自定義的設計。
- 前端框架:JS框架:如 React 組件化開發方式,或 Vue.js 漸進式的 JavaScript 框架等。
使用對應語義的標籤結構內容,再用CSS來設定想要的樣式與佈局


網頁切版是一門需要不斷練習和學習的技術。透過不斷的實作和探索,你將能創造出更美觀、更實用的網頁。
#網頁,#學習,#HTML,#網頁切版